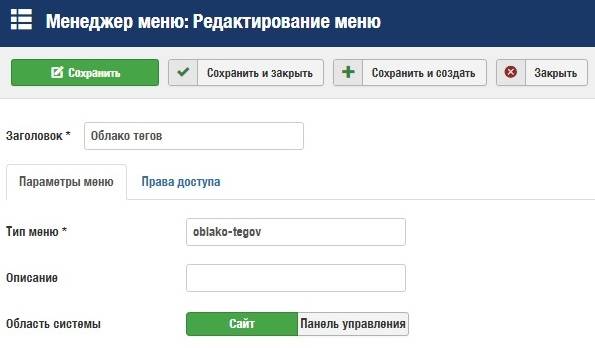
Сначала нужно создать меню и его пункты. Нажимаем левой кнопкой мыши в верхней строке на «Меню», наводим курсор на «Менеджер меню», в открывшемся меню нажимаем «Создать меню». Даём ему имя, нажимаем на кнопку «Сохранить и закрыть».
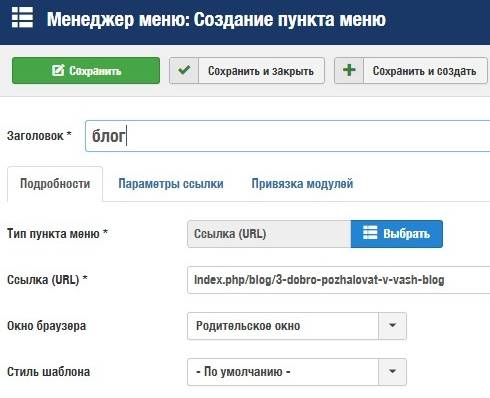
 Нажимаем на созданное на меню, чтобы перейти к созданию его пунктов. Нажимаем кнопку «Создать» в левом верхнем углу, чтобы создать первый пункт. Нажимаем на «Тип меню», выбираем «Системные ссылки», там кликаем на «Ссылка (URL)». В строке «Ссылка» нужно сделать ссылку на тот материал, на который будет ссылаться этот тег. Не забудьте дать пункту меню заголовок.
Нажимаем на созданное на меню, чтобы перейти к созданию его пунктов. Нажимаем кнопку «Создать» в левом верхнем углу, чтобы создать первый пункт. Нажимаем на «Тип меню», выбираем «Системные ссылки», там кликаем на «Ссылка (URL)». В строке «Ссылка» нужно сделать ссылку на тот материал, на который будет ссылаться этот тег. Не забудьте дать пункту меню заголовок.
 После внесения всех изменений нажимаем на «Сохранить и закрыть». Повторяем эту процедуру несколько раз, чтобы создать несколько пунктов меню. После этого переходим из вкладки «Пункты меню» во вкладку «Все меню». Нажимаем рядом в строке с нашим меню кнопку «Создать модуль для меню». Указываем позицию для отображения, после чего нажимаем «Сохранить и закрыть.
После внесения всех изменений нажимаем на «Сохранить и закрыть». Повторяем эту процедуру несколько раз, чтобы создать несколько пунктов меню. После этого переходим из вкладки «Пункты меню» во вкладку «Все меню». Нажимаем рядом в строке с нашим меню кнопку «Создать модуль для меню». Указываем позицию для отображения, после чего нажимаем «Сохранить и закрыть.
Оформление облака тегов
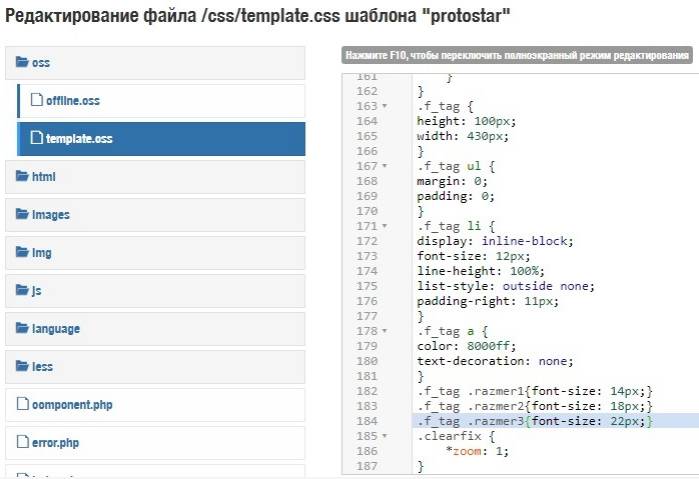
На данном этапе наше облако выглядит как обычное меню, изменим это при помощи стилей CSS. Откроем ещё раз модуль для редактирования. Для этого нажмём слово «Модули» в строке нашего меню, выберем модуль. Открываем вкладку дополнительные параметры, в строку «Суффикс CSS-класса меню» пишем « f_tag» (в начале есть пробел, кавычки не нужны). Нажимаем «Сохранить и закрыть».Теперь нам нужно внести некоторые изменения в код. Кликаем в верхнем меню на «Расширения», наводим курсор на «Шаблоны», в открывшемся меню нажимаем «Шаблоны». Мы используем шаблон Protostar, поэтому нажимаем «Параметры Protostar». Открываем папку css, там выбираем файл template.css, после чего откроется редактор. Добавляем в него следующий код:
.f_tag {
height: 100px;
width: 430px;
}
.f_tag ul {
margin: 0;
padding: 0;
}
.f_tag li {
display: inline-block;
font-size: 12px;
line-height: 100%;
list-style: outside none;
padding-right: 11px;
}
.f_tag a {
color: 8000ff;
text-decoration: none;
}
.f_tag .razmer1{font-size: 14px;}
.f_tag .razmer2{font-size: 18px;}
.f_tag .razmer3{font-size: 22px;}
 Сейчас нам нужно вернуть к редактированию пунктов меню. Кликаем на «Меню», выбираем созданное нами меню. Открываем любой пункт, переходим во вкладку «Параметры ссылки». В строку «CSS-класс ссылки» добавляем, например, razmer3. Проделываем те же действия с другими пунктами меню. Теперь наше меню выглядит как облако тегов. В любой момент мы можем его отредактировать, создавая и удаляя теги, меняя их размер.
Сейчас нам нужно вернуть к редактированию пунктов меню. Кликаем на «Меню», выбираем созданное нами меню. Открываем любой пункт, переходим во вкладку «Параметры ссылки». В строку «CSS-класс ссылки» добавляем, например, razmer3. Проделываем те же действия с другими пунктами меню. Теперь наше меню выглядит как облако тегов. В любой момент мы можем его отредактировать, создавая и удаляя теги, меняя их размер. 





