Включение модуля
Для включения модуля, отвечающего за адаптивные изображения, нужно кликнуть левой кнопкой мыши на строку «Расширения» в верхнем меню панели администрирования. В разделе ядро нужно найти строку «Responsive Image», рядом с названием должна стоять галочка. Если галочки не стояло, то расширение ещё не установлено и кнопки «Настройте» для перехода к настройкам не будет. Для установки расширения прокрутите страницу вниз и нажмите кнопку "Установить".
Если галочки не стояло, то расширение ещё не установлено и кнопки «Настройте» для перехода к настройкам не будет. Для установки расширения прокрутите страницу вниз и нажмите кнопку "Установить".Для перехода к настройкам расширения надо нажать на описание модуля, а затем кликнуть кнопку «Настройте».
 Откроется окно настроек:
Откроется окно настроек:
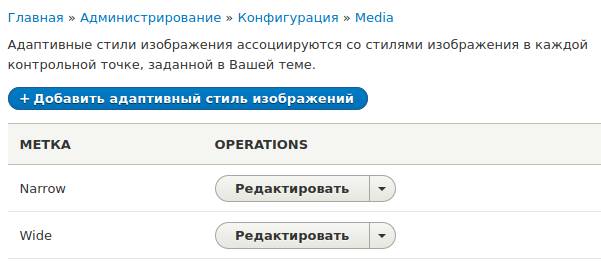
 Перейти к настройкам адаптивных стилей также можно другим способом. В верхнем меню нужно нажать кнопку «Конфигурация», а затем выбрать пункт «Адаптивные стили изображений» в разделе «Мультимедиа».
Перейти к настройкам адаптивных стилей также можно другим способом. В верхнем меню нужно нажать кнопку «Конфигурация», а затем выбрать пункт «Адаптивные стили изображений» в разделе «Мультимедиа».
Управление адаптивными стилями
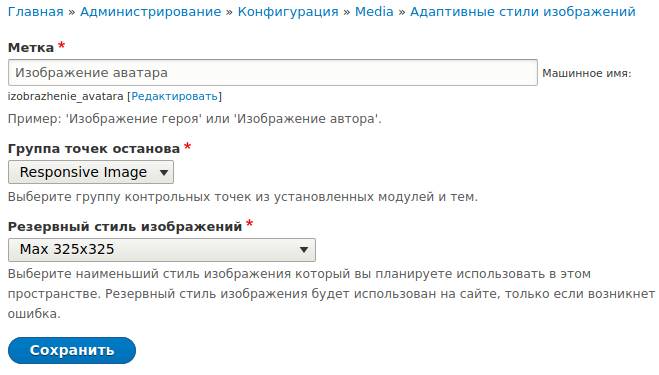
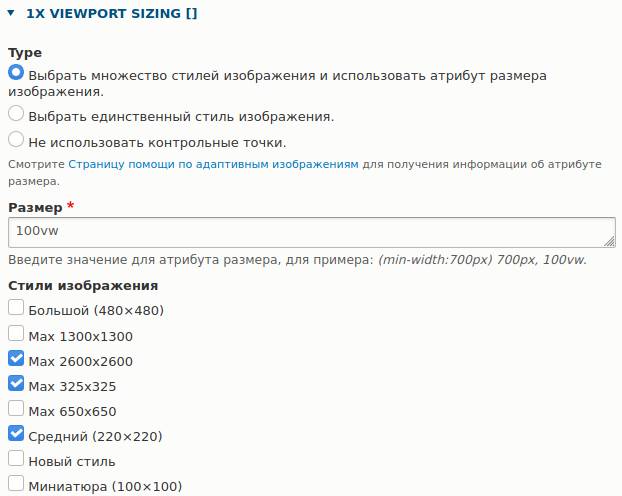
Для добавления нового адаптивного стиля надо нажать кнопку «Добавить адаптивный стиль изображений». В открывшемся окне нужно задать метку стиля, выбрать группу точек и выбрать резервный стиль, представляющий собой наименьший размер изображений, который планируется использовать. После нажатия на кнопку «Сохранить» откроется окно редактирования этого стиля. Оно отличается от предыдущего наличием раздела 1X VIEWPORT SIZING. Здесь у пользователя есть на выбор три опции:
После нажатия на кнопку «Сохранить» откроется окно редактирования этого стиля. Оно отличается от предыдущего наличием раздела 1X VIEWPORT SIZING. Здесь у пользователя есть на выбор три опции:
- не использовать контрольные точки;
- выбрать единственный стиль изображения;
- выбрать несколько стилей.
 Администратор может выбрать из тех стилей, которые уже были созданы. О том, как это сделать, мы писали в предыдущей статье "Стили изображений в Drupal".
Администратор может выбрать из тех стилей, которые уже были созданы. О том, как это сделать, мы писали в предыдущей статье "Стили изображений в Drupal".Для применения настроек нужно нажать кнопку «Сохранить». Вернуться к настройкам можно в любой момент, для этого нужно напротив соответствующего стиля нажать кнопку «Редактировать» в столбце «Операции».






