Рубрики
В каждом блоге есть рубрики. То есть темы, на которые пишутся статьи. Давайте попробуем в качестве эксперимента добавить несколько рубрик. Для этого войдите на свой сайт, в панель администрирования WordPress (форма входа на сайт находится по адресу "http://ваш_домен/wp-login.php").В панели администрирования, в правом боковом меню, кликните на пункт "Записи", а затем на подпункт "Рубрики":
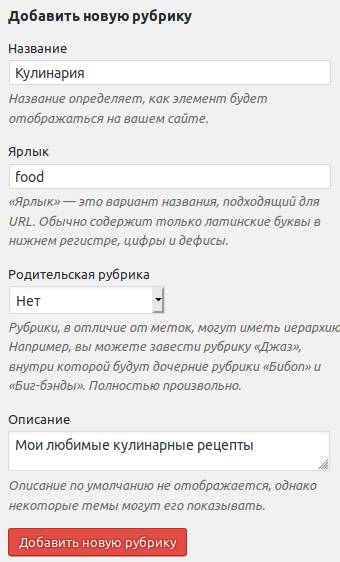
 В открывшемся разделе можно настроить рубрики записей в блоге:
В открывшемся разделе можно настроить рубрики записей в блоге:
 Введите название, к примеру, "Кулинария". Затем введите "Ярлык" латинскими буквами. В нашем случае предлагаем слово "food", которое переводится как "еда". Если нужно сделать вложенную рубрику, то необходимо в поле "Родительская рубрика" то рубрику, в которая будет вложена новая. В нашем примере рубрика будет основной, поэтому оставляем "Нет". И ниже в описании рубрики необходимо написать несколько предложений о том, какие статьи будут публиковаться в этой рубрике. Этот текст будет использован в метатеге "description" при заходе на страницу со списком статей рубрики. А ещё в некоторых темах оформления этот текст выводится в различных блоках на страницах сайта.
Введите название, к примеру, "Кулинария". Затем введите "Ярлык" латинскими буквами. В нашем случае предлагаем слово "food", которое переводится как "еда". Если нужно сделать вложенную рубрику, то необходимо в поле "Родительская рубрика" то рубрику, в которая будет вложена новая. В нашем примере рубрика будет основной, поэтому оставляем "Нет". И ниже в описании рубрики необходимо написать несколько предложений о том, какие статьи будут публиковаться в этой рубрике. Этот текст будет использован в метатеге "description" при заходе на страницу со списком статей рубрики. А ещё в некоторых темах оформления этот текст выводится в различных блоках на страницах сайта.
После указания всех полей нажмите кнопку "Добавить новую рубрику" внизу формы. создайте несколько рубрик.
Статьи
После создания рубрик необходимо добавить в них статьи. Кратко опишем процесс написания статей и расскажем, на что стоит обратить внимание.Для добавления статьи перейдите кликните на пункт "Записи" в боковом меню, а затем на пункт "Добавить новую".
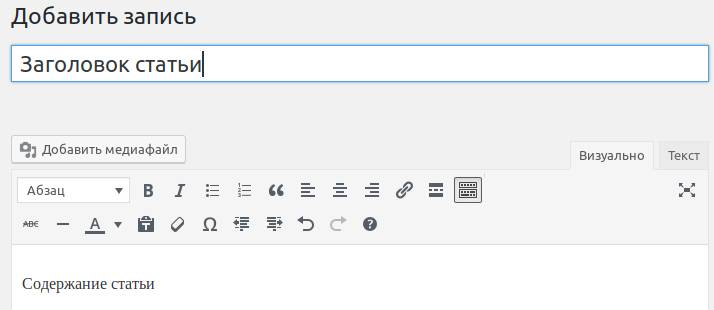
 Вы увидите форму добавления новой статьи. В поле над формой необходимо написать название будущей статьи. А в поле ниже нужно набирать содержание статьи:
Вы увидите форму добавления новой статьи. В поле над формой необходимо написать название будущей статьи. А в поле ниже нужно набирать содержание статьи:
 С помощью кнопки "Добавить медиафайл" можно вставлять фото в статью. Обратите внимание, что не стоит вставлять фалы фото с очень большим размером. К примеру, файл фото с размером 5 мегабайт - это очень большая фотография для сайта. Из-за неё сайт будет медленно загружаться, потому что в WordPress нет встроенного автоматического изменения размеров фотографий под области, куда они загружаются. Поэтому старайтесь не загружать фотографии размером более 200 килобайт.
С помощью кнопки "Добавить медиафайл" можно вставлять фото в статью. Обратите внимание, что не стоит вставлять фалы фото с очень большим размером. К примеру, файл фото с размером 5 мегабайт - это очень большая фотография для сайта. Из-за неё сайт будет медленно загружаться, потому что в WordPress нет встроенного автоматического изменения размеров фотографий под области, куда они загружаются. Поэтому старайтесь не загружать фотографии размером более 200 килобайт.
Чтобы уменьшить размер файла фотографии (в килобайтах), нужно уменьшить количество пикселей в нём. К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа "Paint".
Две тысяч пикселей в ширину - это максимальная ширина, которая может понадобится фото для отображения на сайте. Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.
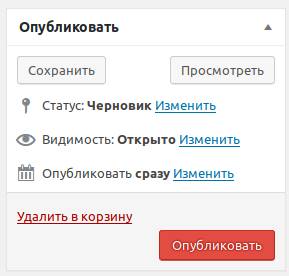
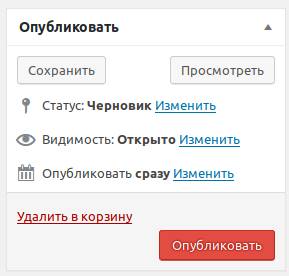
Во время написания статьи происходит автоматическое сохранение прогресса на сайте, а так же в вашем браузере. Чтобы сделать сохранение статьи вручную, посмотреть как статья будет выглядеть после публикации или опубликовать её, необходимо воспользоваться кнопками в блоке "Опубликовать" (находится справа-сверху на странице добавления статьи):
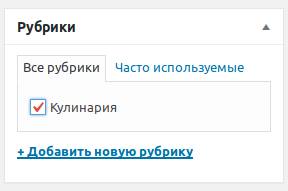
 Чуть ниже блока "Опубликовать" находится блок выбора рубрики статьи. Кликните напротив той рубрики, в которую необходимо поместить статью. Можно выбрать несколько рубрик:
Чуть ниже блока "Опубликовать" находится блок выбора рубрики статьи. Кликните напротив той рубрики, в которую необходимо поместить статью. Можно выбрать несколько рубрик:
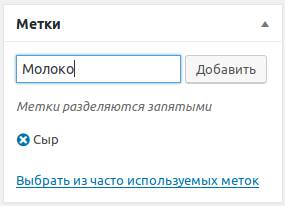
 Ещё ниже находится блок "Метки". Если говорить терминами социальных сетей, то это "Теги", по которым можно делать поиск. Эти слова-метки будут отображаться рядом со статьёй, а при клике на них будет происходить переход на список статей, которые содержат такую же метку. Чтобы добавить метку, введите слово в поле и нажмите на кнопку "Добавить". Рекомендуем делать метки в одно слово без пробелов, к примеру "Кулинария" или "Сыр":
Ещё ниже находится блок "Метки". Если говорить терминами социальных сетей, то это "Теги", по которым можно делать поиск. Эти слова-метки будут отображаться рядом со статьёй, а при клике на них будет происходить переход на список статей, которые содержат такую же метку. Чтобы добавить метку, введите слово в поле и нажмите на кнопку "Добавить". Рекомендуем делать метки в одно слово без пробелов, к примеру "Кулинария" или "Сыр":
 Последним штрихом в написании статьи является выбор главной картинки, которая будет сверху статьи. Делается это с помощью блока "Изображение записи". Найдите этот блок и нажмите на кнопку "Установить изображение записи":
Последним штрихом в написании статьи является выбор главной картинки, которая будет сверху статьи. Делается это с помощью блока "Изображение записи". Найдите этот блок и нажмите на кнопку "Установить изображение записи":
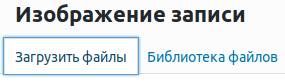
 Откроется форма "Изображение записи", в котором есть две закладки: "Загрузить файлы" и "Библиотека файлов"
Откроется форма "Изображение записи", в котором есть две закладки: "Загрузить файлы" и "Библиотека файлов"
 Если необходимо загрузить новое изображение с вашего компьютера на сайт, то кликните на закладку "Загрузить файлы". Если файл уже загружен на сайт, то выберите закладку "Библиотека файлов" , в которой находится список файлов изображений. которые когда-либо добавлялись на сайт.
Если необходимо загрузить новое изображение с вашего компьютера на сайт, то кликните на закладку "Загрузить файлы". Если файл уже загружен на сайт, то выберите закладку "Библиотека файлов" , в которой находится список файлов изображений. которые когда-либо добавлялись на сайт.
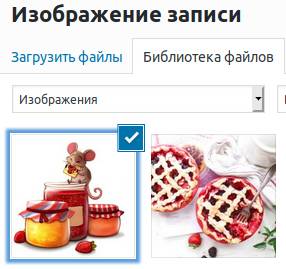
После загрузки изображения вкладка "Библиотека файлов" включится автоматически. Кликните мышкой на нужное фото, которое хотите сделать главной картинкой так, чтобы на нём появилась отметка-галочка:
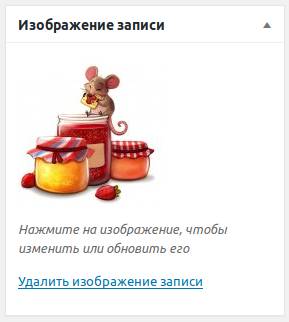
 Внизу формы загрузки файлов кликните на кнопку "Установить изображение записи". Форма закроется, а в блоке "Изображение записи", в боковом меню, будет показано выбранное изображение:
Внизу формы загрузки файлов кликните на кнопку "Установить изображение записи". Форма закроется, а в блоке "Изображение записи", в боковом меню, будет показано выбранное изображение:
 Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Если статья готова, то можно её опубликовать. Сначала попробуйте посмотреть, как будет выглядеть будущая статья. Для этого в блоке "Опубликовать" нажмите кнопку "Посмотреть". Откроется новая вкладка в вашем браузере, на которой будет показана ваша статья в оформлении дизайна сайта. Проверьте статью и если решитесь на публикацию, то вернитесь на страницу с формой редактирования статьи и нажмите на большую красную кнопку с надписью "Опубликовать" в блоке "Опубликовать".
 После публикации статья станет доступной для всех в интернете.
После публикации статья станет доступной для всех в интернете. 





